好用的Javascript模板引擎Markup.js
作者:V君 发布于:2014-9-7 1:44 Sunday 分类:挖坑经验
最近在把玩 CEF , 需要生成许多HTML, 由于没有Web Runtime这下要做HTML就蛋疼了...
不能总是拼字符串吧. ![]()
于是V君找啊找, 试过过 T4(Runtime)/Mustache/balabalaba... 最后选择了 Markup.js .
我跟你讲, Markup, 赞! 究竟有多赞咧? 本来来想直接 ⊂彡☆))∀`) 给我去看主页↑啦 的,
但考虑到 (´∀((☆ミつ 我不懂英语啦! 新手,还是简要的介绍一下,然后贴一点自己的用法吧 乂D.
首先 你需要在网页引入脚本 <script src="markup.min.js" type="text/javascript"></script> .
然后在js里直接用 Mark.up(<模板字符串>,<对象>); 就可以了!
模板字符串稍后讲, 对象可以是任意js对象,
你可以从JSON.parse,你可以 {}, 可以[ ], 甚至能够直接传递bind对象(不懂?呵呵, 这个下次讲乂D)!
接下来讲讲模板字符串:其实就是很普通的javascript字符串, 拿HelloWorld来打比方可以是
Mark.up("Hello{{.}}","World"); 怎么样, 好理解吧, 用双层花括号标签表示占位符.
Mark.up("Hello{{name}}",{name:"World"}); 这是对象的用法.
让我们用得复杂点: 循环
var arrSelected=[{name:"world"},{name:"you"},{name:"me"}];
Mark.up("Selected Items:{{.}} {{name}} {{/.}}",arrSelected);
还觉得不够? 再来更复杂的: 条件
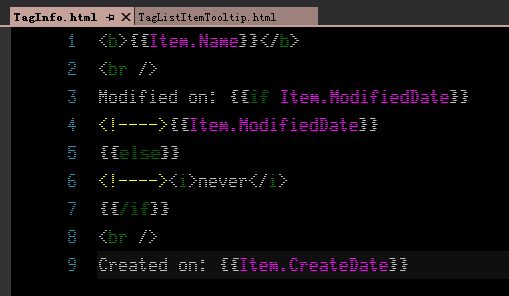
{{if Item.ModifiedDate}}{{Item.ModifiedDate}}{{else}}<i>never</i>{{/if}}
还有管道什么的, 你还是去啃主页文档吧
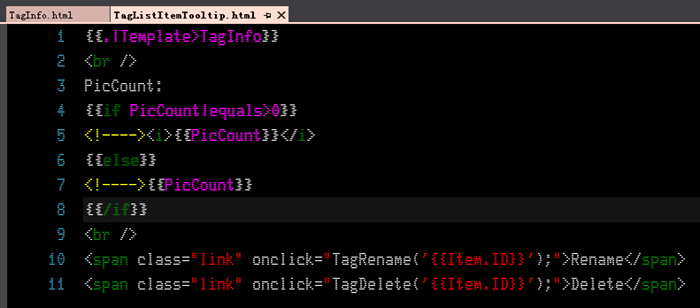
说好贴一下自己的用法:
标签: 软件开发 javascript 模板引擎
blogger
Google Web Translator
热门日志
随机日志
最新日志
最新评论
- V君
@Quartz:(出现)... - Quartz
怎么不见人了呢... - V君
@Soar:DHCP 协议相... - V君
@Soar:当然是非... - Soar
@V君:谢谢 有空... - Soar
搞一个 1230v3+B85... - V君
@Soar:另外,也可... - V君
@Soar:iscsi服务端... - Soar
难怪这么卡,尤其... - Soar
clone了源码,提示...
分类
存档
- 2023年7月(1)
- 2023年5月(1)
- 2022年11月(1)
- 2022年10月(1)
- 2022年9月(1)
- 2022年8月(1)
- 2022年7月(1)
- 2022年6月(1)
- 2022年5月(2)
- 2022年4月(1)
- 2022年3月(1)
- 2022年2月(1)
- 2022年1月(1)
- 2021年12月(1)
- 2021年11月(1)
- 2021年10月(1)
- 2021年9月(1)
- 2021年8月(1)
- 2021年7月(1)
- 2021年6月(1)
- 2021年5月(1)
- 2021年4月(1)
- 2021年3月(1)
- 2021年2月(1)
- 2021年1月(1)
- 2020年12月(1)
- 2020年11月(1)
- 2020年10月(2)
- 2020年9月(1)
- 2020年8月(1)
- 2020年7月(1)
- 2020年6月(1)
- 2020年5月(1)
- 2020年4月(2)
- 2020年3月(3)
- 2020年2月(1)
- 2020年1月(1)
- 2019年12月(1)
- 2019年11月(1)
- 2019年10月(1)
- 2019年9月(1)
- 2019年8月(2)
- 2019年7月(1)
- 2019年6月(1)
- 2019年5月(1)
- 2019年4月(1)
- 2019年3月(1)
- 2019年2月(1)
- 2019年1月(2)
- 2018年12月(2)
- 2018年11月(1)
- 2018年10月(3)
- 2018年9月(4)
- 2018年8月(6)
- 2018年7月(4)
- 2018年6月(1)
- 2018年5月(2)
- 2018年4月(2)
- 2018年3月(3)
- 2018年2月(1)
- 2018年1月(1)
- 2017年12月(1)
- 2017年10月(2)
- 2017年9月(1)
- 2017年8月(2)
- 2017年7月(1)
- 2017年6月(5)
- 2017年5月(2)
- 2017年4月(2)
- 2017年3月(3)
- 2017年2月(2)
- 2017年1月(2)
- 2016年12月(3)
- 2016年11月(2)
- 2016年10月(3)
- 2016年9月(4)
- 2016年8月(2)
- 2016年7月(4)
- 2016年6月(3)
- 2016年5月(1)
- 2016年4月(4)
- 2016年3月(3)
- 2016年2月(1)
- 2016年1月(5)
- 2015年12月(4)
- 2015年11月(5)
- 2015年10月(1)
- 2015年9月(6)
- 2015年8月(4)
- 2015年7月(1)
- 2015年6月(6)
- 2015年5月(3)
- 2015年4月(3)
- 2015年3月(2)
- 2015年2月(1)
- 2015年1月(3)
- 2014年12月(1)
- 2014年11月(1)
- 2014年10月(1)
- 2014年9月(3)
- 2014年8月(1)
- 2014年7月(1)
- 2014年6月(1)
- 2014年5月(3)
- 2014年4月(1)
- 2014年3月(1)
- 2014年2月(2)
- 2014年1月(1)
- 2013年12月(2)
- 2013年11月(2)
- 2013年10月(1)
- 2013年9月(3)
- 2013年8月(14)
- 2013年7月(7)
- 2013年4月(1)
- 2013年3月(4)
- 2013年2月(6)
- 2013年1月(6)
- 2012年12月(8)
- 2012年11月(6)








发表评论: